Sothink SWF Quicker - Software Review by Damascus
We were contacted by Ellie from Sothink a while ago, asking us if we would like to review their SWF Quicker software. I decided to have a look at their website to get an idea for the product and knew very early on I had a gem on my hands. A rough cut gem mind you, given that SWF Quicker is still only in version 1.5, but a gem all the same.
For those requiring a more budget conscious alternative to Flash, Sothink's SWF Quicker provides a viable alternative. It allows developers the ability to quickly and easily author professional Flash movies including all the goodies we've come to know and expect, such as rich format text editing, movie clip and button creation, general or guided motion tween, mask layer, stream and event sounds. Realizing that many designers begin their creations in other programs, SWF Quicker allows the import of many popular vector formats such as AI, SVG and WMF/EMF, so you aren't restricted to using the drawing tools supplied with the program.
One of the coolest features of this powerhouse little application are the 80+, fully configurable effects that come packaged and ready to rock. Notice I didn't say 'text effects' as this would be short changing the ability to use these pre-packaged effects with any symbol on stage. One of my examples later will show you an eye catching little banner-style add using both text and graphics, all whipped up in under 5 minutes! I was also very relieved to find out SWF Quicker also boasts a fully fledged ActionScript editor with syntax highlighting, auto member list, parameter information and auto code completion, which allowed further customization of the above effects. I felt this feature was an absolute must if developers were ever going to create the professional web applications boasted by Sothink, and so was very pleased to see its inclusion. Bear in mind only AS 1.0 syntax is supported at this stage. Later on in this review I will be taking the AS editor for a test drive, so hang on...
Best of all though, is an absolute Godsend of a feature which allows developers the ability to import SWF movies with intelligent motion analysis and full ActionScript support. All the imported elements and ActionScript can be easily modified and generated back to new SWF movie with all functions of the original movie. Although the import process isn't always 100% accurate, the enormous benefits of this feature make this application worth the price tag alone, and I'll describe in detail just why later on, when I import a client file I had thought was lost to me forever.
So what are we waiting for? Time to get stuck into this great little app...
The Interface
I asked Ellie from Sothink if they had gotten permission from Macromedia to borrow from the Flash interface layout, to which the response was SWF Quicker was designed independently. I'm quite impressed then because the interface made me feel right at home after having worked with Flash, so whether by accident or design I found the program immediately familiar and as a result, very useable. Below is a screen shot of the default layout I received when I first opened up the program:

Fig 1 - the default SWF Quicker interface
I'm sure you can see why I felt right at home. This default layout is customizable to a certain extent using the View menu, which allows the user to toggle windows/panels on and off, as well as through the customize toolbar option, both shown below:


Fig 1.1 - the View menu & Customize Toolbar options
With these features developers can quickly and easily customize their workspace to suit their workflow and other preferences. I also found a neat little feature while exploring the interface that I think Macromedia could learn from; the ability to alter the stage dimensions dynamically via stage 'handles'. Instead of numerically typing in guessed values into a dialogue box, I was able to drag the stage around to my heart's content. I found this feature incredibly useful as I could visually adjust the stage to my design which saved me a lot of time on certain projects where I was still experimenting with the graphics layout. The three images below show before, during and after the stage dragging process:



Fig 1.2 - altering the stage dimensions dynamically (top-bottom, before | during | after)
Many of the other aspects to the interface operated very much like Flash, so I was very quickly able to start working on a few projects...
Importing .swf files
As I mentioned before, due to a FAT crash on my old computer I had lost the original .fla files to a client project (www.virtualdan.org) and thought I would have to reconstruct the entire project from scratch (minus external graphics) if my client wanted to make updates. A thought that left me shaking and sweaty to say the least. Along came SWF Quicker to my rescue, allowing me to download the .swf files from the server, open them up with all the ActionScript, graphics, sounds and layout attached. Admittedly, I could only resave my files in the native .sqf format, but given the alternative do you think I was complaining? Saving back to .fla format would be a great addition in future releases though. Especially given the large amount of coding, masking and timeline effects I'd packed into this project, I was just near tears with relief at not having to start from scratch!
So let's take a look at the main stage, straight after opening up my .swf file:

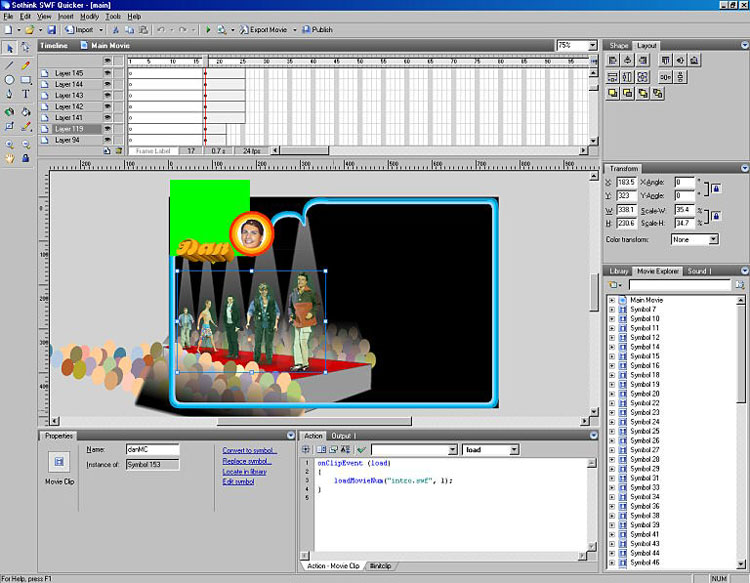
Fig 2 - the main stage of my imported www.virtualdan.org .swf file
If you look carefully around the interface you will notice a couple of things I feel are worth pointing out:
1. The layers are all brought in, even though the original names I had given them were not. Again, this is a small payoff for rescuing my file.
2. The layer structure was perfectly preserved, so no extra time was required to touch up my layer structure.
3. My masking layer seemed to be inactive (big green square) or didn't import correctly. I can assure you I didn't add a big ugly green square into the original design so I'll discuss this in more detail below.
4. Although the symbol names in the library have been lost, I can easily see the content and structure of my movie, and was damn thankful just to have the symbols to play around with. Renaming a few items is far less painful than redesigning from scratch after all...
5. All my ActionScript imported perfectly, with indentation, syntax highlighting and so on intact. A huge time saver.
6. Although the symbol names in the library have been lost, I can easily match them up with the on stage instance names in the properties panel, as you can see with my 'danMC' (symbol 153) here.
Phew!! I nearly passed out with relief as I was now only facing the prospect of touching up my file, a much friendlier task. Most of the touching up involved renaming and/or reorganizing, and doesn't require an in depth explanation. The masking problem in 3 above was a little different however, so I'd like to discuss that further now.
Importing a file with masking
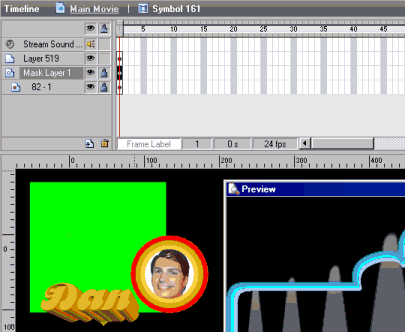
At first I thought perhaps the masking layer structure had simply been lost, or the relevant layers hadn't been locked etc for the mask to work. On closer inspection this didn't seem to be the case, so I was quite stumped for a while. As you can see from the image below, the masking layer structure is intact, but it still shows the mask shape, and not the resulting masked graphic underneath.

Fig 2.1 - inactive imported masking layer
I decided to consult the help files, which although light on some explanations, were very thorough in their content. Sometimes the English ability of the authors lets the explanations down but on the whole the help files were a good resource. Bearing in mind most users would already be familiar with Flash, so they only need to discover the Sothink way of doing things. That said, I was able to discover what I thought was the source of my problem. After following the instructions, I made a new file with a simple shape mask, shown below:

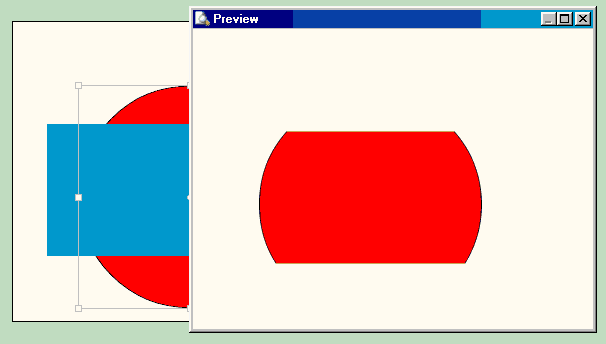
Fig 2.2 - a new shape mask from scratch
As you can see, the mask (blue rectangle) in the authoring environment still doesn't mask the red circle. However, as soon as I previewed the file the results showed up perfectly. So I thought maybe I just needed to publish my Virtual Dan file to see the mask work. Looking back at Figure 2.1 above, you can see the preview to the right of the green mask, and none of the graphics in this MC showed up, there's just a blank black area. Why I could successfully mask a shape from scratch, but not an imported one was beyond me. I'm sure I've missed something but at the time of publishing this article I was still unsuccessful, regardless of a great deal of experimentation. At the risk of repeating myself though, it was a simple matter to reconstruct this portion of my movie as a new MC and was back on track again.
Capturing .swf files from your browser
Another great feature of SWF Quicker is the ability to capture Flash movies directly from your IE browser. After installing the application you will see a new icon in the IE toolbar. By clicking this icon you can then right-click any Flash movie, whether it contains videos, games, banner adverts and so on, and you will be prompted with a few options for saving the .swf file to your hard drive. SWF Quicker will even search the remote directory for files so you have the ability to study up how one of your favorite designers is making their awesome Flash movies. If I was Eric Jordan I'd be pretty nervous right about now!
Creating a new movie
So that was my brief experience with importing a .swf file for modification. All up it took me about 2 hours to fine tune the imported file, ready for future modification requests by my client. Given that the original file took nearly 2 weeks (with graphics manipulation) I was very, VERY happy. But what about creating a file from scratch? This program is advertised as allowing developers to create Flash movies with more speed and ease than before, so I felt I should create a new movie and see how I went.
I decided that a simple banner style advert with sound was enough for the purposes of this review, and would also provide me with a good opportunity to try out the pre-packaged effects as well. I began by importing the SWF Quicker logo onto the stage, and typing the word 'www.studiowhiz.com' above, then turned both items into symbols. My layout is shown below for reference:

Fig. 3 - my Matrix-esque banner advert layout on the main stage
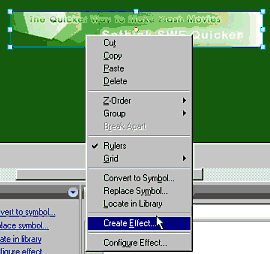
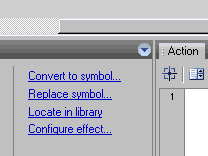
From there, it was a simple matter to apply some customizable effects to both symbols. By simply right-clicking on the symbol on the stage I was presented with the following context menu:

Fig. 3.1 - the Create Effect menu choice for accessing the pre-packaged
effects
Alternatively you could choose the appropriate command from the options next to the ActionScript panel:

Fig 3.2 - accessing the configure effect dialogue box from the menu options
next to the ActionScript panel
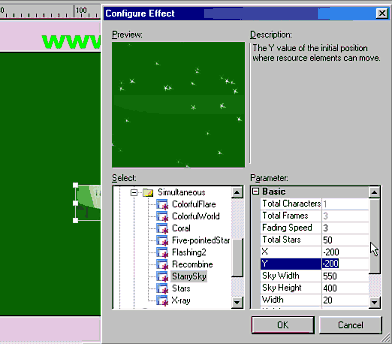
Whether you want to adjust an effect already applied, or add a new one these are the methods to achieve either, as you can see in Fig. 3.1 & 3.2 above. Immediately the configure effect dialogue box was opened up and allowed me to alter a number of variables for the chosen effect. This is shown in the image below:

Fig. 3.3 - the configure effect dialogue box
I also discovered (quite by accident I have to confess) that you can stack effects on top of each other. This was the cause of some excitement as I realized I wasn't restricted to the few options of just one effect, but with a few carefully chosen and configured effects (there are over 80 remember) I was able to achieve some very unique and stylish effects. Pre-packaged effects often result in that 'out of the box' template feel, so this was a nice surprise. Sothink decided though, that even this wasn't enough, and so they've also included a number of effects under the 'Resource Attached' category that allows the developer to utilize custom graphics, .swf files or symbols to use as the effect generator. This is where these in built effects really take off. After only a few minutes of variable tweaking and option setting I was able to produce a very slick (IMHO) movie that wouldn't run the risk of some other designer creating the exact same effect. The combinations and permutations of what you can achieve really are limited only by your imagination.
Of course, nothing is ever perfect, and I'd be remiss if I didn't highlight what I felt were a few shortcomings. First of all, I was unable to access the actual source code for these effects, aside from the Resource Attached category, which only allowed me to use a file, and not necessarily alter the code itself. That said, you could customize a separate flash movie and then use this as the effect resource but I didn't see this as a quick or user friendly method.
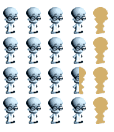
Having said that, I was able to import an image of punt and make a simple little MC of him sizing and fading out to nothing, as well as changing his color to be more Matrix-esque. I was surprised that I couldn't import him in .gif format, only in .png format, but then I realized I only ever import png's into Flash anyway so who cares? I then changed the default star shape used in the 'Starry Sky' effect (highlighted in Fig. 3.3 above in the 'select' field, bottom left) to the MC of Punt I had created. You can see the result below. Remember, this took me all of 5 minutes to create, imagine what you could achieve with a spare hour up your sleeve!
Fig 3.4 - the Matrix Punt banner
With a sample movie including customized pre-packaged effects out the way, I felt the next task would be to take the ActionScript editor for a spin...
ActionScript editor
I decided to hand code an effect from the book, "Byte-size Flash MX" to try out the AS environment and editor. It contained a number of functions and a variety of syntax that would provide a good idea of the editor's syntax highlighting, code completion and suggestion. I purposefully added a few errors (and some by accident) to see what the error reporting was like. For reference, here is the movie I created, with the code shown below, all added to the first frame of the main timeline, with a simple bubble graphic set with 'bubble' in the linkage export dialogue box.
Fig 4 - the bubbles movie, light on graphics, heavy on code
The code
// set global constants
centrex = 150; // screen centre x
centrey = 200; // screen centre y
pval = 300; // strength of perspective
c = 0; // counter to keep track of depths
// create empty movie clip to control graphics
this.createEmptyMovieClip("mc",1);
//make one instance to start with
newInst();
// onEnterFrame code for controller that randomly creates bubbles
mc.onEnterFrame =function(){
// chance of 1 in 50 that a new instance is created
if(Math.floor(50*Math.random())==0){
newInst();
}
// increase counter
c++;
};
// function to create new instance and attach event scripts
function newInst(){
this.attachMovie("bubble", "b"+c,c+10);
this["b"+c].onLoad=function(){
// hide the bubble for now
this._visible = false;
// set initial values
this.bx = 300*Math.random()-100; // base x coord for sine
this.by=450; // initial y coord
this.bz=300*Math.random()-200; // base z coord for sine
// randomise counter for sine
this.cnt = 5000*(2*Math.PI)*Math.random();
this.wl = 8; // wavelength for sine calculations
this.amp = 120; // amplitude for sine waves
this.ysp = -1; // speed in y direction (minus for upward)
};
// start the onLoad script manually
this["b"+c].onLoad();
// onEnterFrame code to move bubbles
this["b"+c].onEnterFrame = function(){
// change the x,y & z coords
this.x = this.bx+(this.amp*Math.sin(this.cnt/this.wl));
this.y += this.ysp;
this.z = this.bz+((this.amp/2)*Math.sin(this.cnt/this.wl));
// increase counter on which sine & cosine are based
this.cnt+=0.05;
// call the function that applies the 3D effects to this bubble
m3d(this,this.x,this.y,this.z);
// check if this instance is off screen, if so, delete it
if (this._y<-250){
this.removeMovieClip();
}
// mow that it's in place, let the bubble show
this._visible = true;
};
}
// the 3D generator function
function m3d(obj,x,y,z){
//calculate perspective value
ps = _root.pval/(_root.pval+z);
//change the object's properties
with (obj){
// set 2d coords
_x = centrex+(obj.x*ps);
_y = centrey+(obj.y*ps);
//set scale and alpha
_xscale = 100-(z/2);
_yscale = 100-(z/2);
_alpha = 100-(z/2);
}
}
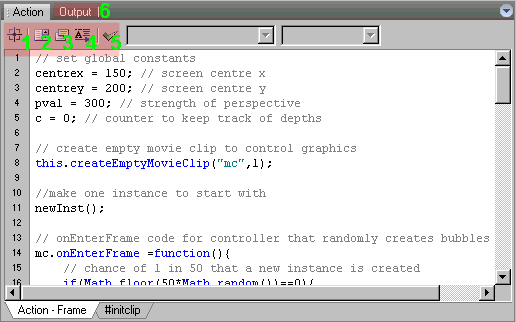
Before I begin discussing my coding experience, let me take a brief moment to describe the editor. The figure below shows the AS editor with my code attached:

Fig 3.1 the AS editor
Using this editor was not that much different from using the Flash AS editor, so users will be able to get down and dirty straight away. The various features are:
1. Insert target path - works the same as the Flash AS version.
2. Show member list - basically the code hint, and I was pleased to see if I selected a keyword in my code first, I was taken to this in the drop down list that showed up.
3. Show parameter information - not sure what your piece of code does or why it's there? Select the code snippet and click this button for a summary.
4. Auto-complete word - as the title suggests
5. Code check - works the same as its counterpart in Flash
6. Output tab - this is the window that displays any error information that results from errant code. MUCH better than that annoying floating one in Flash.
Now the code above is the working code, but as I said, I made a few errors to begin with to see what the error reporting was like. My errors came in two flavors; parse error and EOF (end of field) error. Apart from the line number and a nifty little system carrot showing the exact location I was presented with no other information. It would have been handy to have my errors 'parsed' into syntax, logic etc, but I was still able to solve my code. To be called a truly professional AS editor I feel it needed a fully fledged debugger (flagged code halting etc), but given that it took Macromedia 6 versions to get to this I think we'll wait patiently given that SWF Quicker is only up to version 1.5.
So that brings us to the end of the practical examples, I'll now head on to a summary and conclusion for easy reference.
Summary
Pros |
Cons |
Quick and easy to use/master |
Only supports AS 1.0 |
Lots of features for the price |
Cannot save projects as .fla |
Ability to import swf files and extract all the information |
AS editor lacks true debugger |
Pre-packaged, yet configurable effects (80+) |
No access to effects at code level |
Familiar and useable interface |
Some inconsistencies when importing .swf files |
Browser based .swf catcher |
A good test of a program's usability is to start using it without reading the manual, and Sothink's SWF Quicker certainly came up trumps here. With minimal adjusting (from Flash's interface) I was able to start work quickly and easily. Workflow was both familiar and efficient. My only real suggestion for improvement in future versions would be to allow the user to click-drag over a group of frames and layers to select them. Otherwise I was quite impressed with the usability of this application, especially the dynamic resizing of the stage.
Conclusion
Sothink's SWF Quicker represents a viable and very budget conscious alternative to Flash. With over 80+ built in, customizable effects, AS 1.0 support, .swf file importing ability and a nifty browser .swf file catcher, we have a serious package capable of outputting professional Flash movies. Combined with the ease and speed of production, SWF Quicker should be here to stay.
Value |
 |
Usability |
|
Features |
|
Overall |
--Review by Damascus from www.studiowhiz.com
-
About Sothink SWF Quicker
- Sothink SWF Quicker is the leading Flash editor which enables you to import and edit an existing SWF file directly or create Flash from scratch. You can create your own professional Flash games, Flash movies, interactive animations, text effects, slide shows, etc. It supports Flash 6 to Flash CS5, Flash Lite 2.0/2.1/3.0 and AS 2.0/AS 3.0.


Product Info
- File Size: 19.2 MB
- Latest version: 5.6
- Build number: 40876
- Release date: Jun 2, 2016
- Uninstall: Supported
- System Requirements :

Windows 8
Windows 7
Windows Vista
Windows XP
Windows Me/2000
Windows NT4.0
Windows Server 2003/2008
Testimonials
- "I've never been able to do what I wanted to with any other program. With this one I can do exactly what I set out to do within a few minutes."
- Bobby Jones
- "Some time ago, I was in need of editing some Flash SWF files, but couldn't afford a license for the whole software, and didn't even need it, so I started looking for a free software download. Instead of that, I found something even better - Sothink SWF Quicker, a good priced and fully featured tool that helped me get started really quick, so I solved all my problems and never looked back! "
- Codrut Nistor (senior editor of Download3000.com)
 News
News
- Sothink SWF Quicker V5.2 is released.It is compatible with Flash CS5!

- The Traditional Chinese version of Sothink SWF Quicker V4.5 is released.
- Now order Flash SWF Decompiler and SWF Editor Suite with only $125.00
Save $39.94.

