Collision between Objects
Collision between objects is widely used in SWF games. You can use build-in function “hitTest” to check collision, which happens when two objects have an intersection.
Series: SWF Quicker 2.0
Two usages of “hitTest” are as follows:
mc.hitTest(x, y, shapeFlag)
Collision between (x, y) and an object can be checked by setting “shapeFlag” as TURE.
mc.hitTest(target)
It can only be used in two regular objects since it only check “BoundingBox” of two objects.
Checking collision between two regular objects.
Look at the following codes, the collided rectangle on the left is called zapper, the right one name bug. All actionscript are included in the right one.
| Code: |
| onClipEvent (load) { zap = new color (this); //set an object of color named zap. startDrag (this,true); //drag bug } onClipEvent (enterFrame) { if (this.hitTest( _root.zapper )) {//if a collision happens between bug and zapper. setProperty ("", _alpha, 50);//set alpha value of bug as 50% zap.setRGB( 0 );//set RGB color as 0 } else { setProperty ("", _alpha, 100);//set alpha value as 100%. } } |
Is it easy? Absolutely! That is function “hitTest” used for checking collision between two objects.
Checking collision between two irregular objects.
How to check the collision between two irregular objects? I will give you a way as follows:

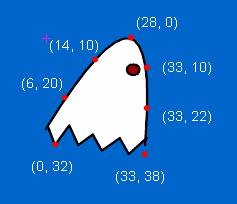
1. Customize a group of shape points for Ghost using function “hitTest”, and then check the collision between shape points and Zapper.
2. In addition, we add a function “hitTest2” to prototype of movie clip in frame 1. Any movie clip can use this function.
| Code: |
| MovieClip.prototype.hitTest2 = function (oriX, oriY, points)//The three parameters are X coordinate, Y coordinate and the array of shape points. { //direct return if no parameters pass by. if (oriX == undefined || oriY == undefined) { return (true); } //end if if (points == undefined) { return (true); } //end if //Check the collision between point and object this, which refer to zapper since we use function hitTest2 on zapper. var _l3 = false; for (var _l6 in points) { if (this.hitTest(points[_l6][0] + oriX, points[_l6][1] + oriY, true)) { _l3 = true; break; } //end if } //end of for...in return (_l3); }; |
3. Add following codes to movie clip Ghost:
| Code: |
| onClipEvent (load) { //add shape points of step one to array. var p = new Array([28,0],[33,10],[33,22],[33,38],[0,32],[6,20],[14,10]); zap = new color (this); } onClipEvent (enterFrame) { //another dragging way. _root.ghost._x = _root._xmouse-18; _root.ghost._y = _root._ymouse-20; //check shape points of Ghost in zapper. if (_root.zapper.hitTest2(_root.ghost._x, _root.ghost._y, p)) { setProperty ("", _alpha, 50); zap.setRGB( 0 ); } else { setProperty ("", _alpha, 100); } } |
Glad to share my time with you. If you have more ways that can make collision between irregular objects, please remember to message me. Thanks!
Click collision.rar (1.24 MB) to download source file.

