Create a Button
In this tutorial, I focus on telling you how to create a button.
Series: SWF Quicker 2.0 +
Estimated Time of Completion: 15 minutes
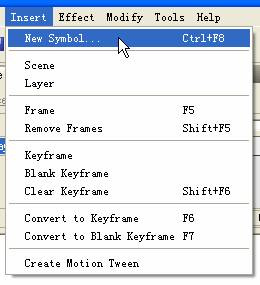
1. Launch SWF Quicker. Select Insert>New Symbol.

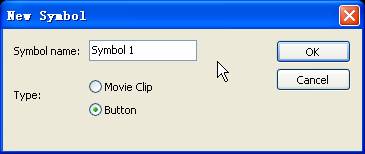
2. In New Symbol pop-up box, name it button.

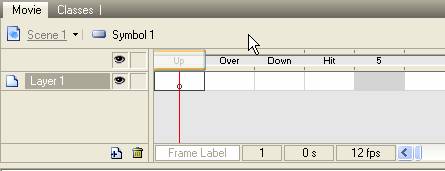
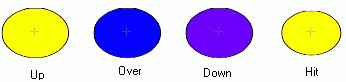
3. Now, you enter into button-editing mode. A Button is made up of four states: Up, Over, Down and Hit as shown in the illustration below:

TIP: Let us know some details of the four states first.
Up: The Up state is the default appearance of the button. It is displayed when the movie is playing and whenever the mouse is outside the button
Over: The Over state is displayed when the mouse is moved inside the button.
Down: The Down state is the 'clicked' appearance of the button. It is displayed when the mouse is clicked inside the button
Hit: The Hit state defines the active area of the button that reacts to mouse event. It is an invisible state and is never displayed.
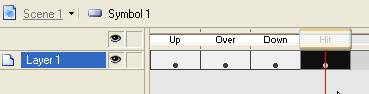
4. Draw an ellipse on Up state. That is the default appearance of the button. Hit F6 to insert keyframe in Over, Down, Hit respectively. The program inserts a keyframe that copies the contents of the Up frame.

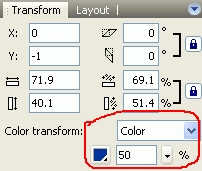
5. For constituting the distinction among the three states, we need to give each state a different color. Select Over frame in timeline and click ellipse on the canvas. In transform panel, click the down arrow on the Color box to set the color. Either select a color from the drop-down color picker, or directly input the RGB or HSV value on the right as well as the Alpha value to change the transparency of a color.

6. Please use the same method to change the color of Down Frame. The Hit Frame is not visible on the canvas, but defines the area of the button that responds when clicked. Verify that the image for the hit frame is large enough to cover the images of the other three frames.

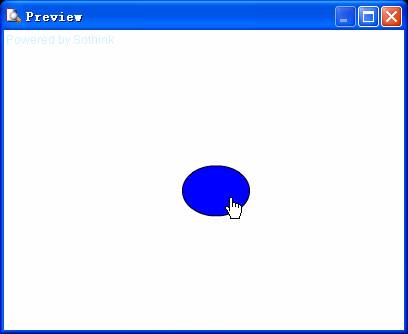
7. Click Scene 1 to back to the main movie again, and then drag symbol 1 from library to the canvas. Now press Ctrl+ENTER to preview it. Try to move your cursor over and press the button, sure you will get the effect.

Just like each movie clip instance, each button instance is an ActionScript object with its own properties and methods. You can give a button an instance name too, by inputting the name in the Properties panel and manipulate it with ActionScript.

