Frame by Frame Animation
Here I will let you know what fame-by-frame animation is with a simple sample. Take your earphones, you can feel more about the couple's quicksteps.
As we know, tweened animation is an effective way to create movement and changes over time, but it is not suit to complex animation, just as the action of creeping here. The contents in every frame are different and you have to create a different image for each frame. That’s what I want to tell you in the following—Frame-by-frame animation. First, please download twelve images which are the different appearances of snail and also some materials including sound file and the house image here: materials.rar (56.63 KB)
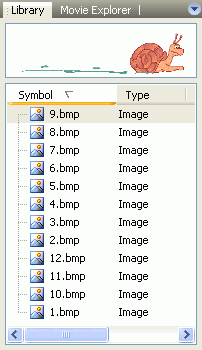
1. Launch SWF Quicker; Import the twelve prepared images to library. Now they are listed in library. In properties panel, select a background color and set the size of canvas as Width: 625; Height: 300.
Tips: To import multiple files at one time, you can press Shift or Ctrl to select them.
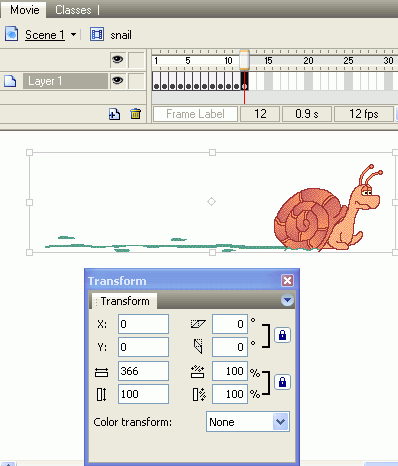
2. Press Ctrl+ F8 to create a new movie clip symbol and name it snail. Now, you enter into movie clip-editing mode.
3. Insert a keyframe in frame1-12 respectively. Click frame 1 and drag the symbol image 1 from library to canvas, and then click frame 2 and drag the symbol image 2 to canvas. Use the same method until you put different images in each keyframe. Remember to position these images as X: 0, Y: 0.
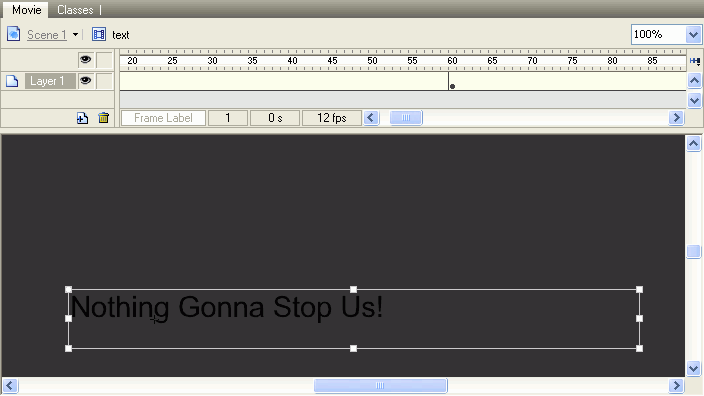
4. Again to create a new movie clip, use text tool to write words on the canvas. I write "Nothing Gonna Stop Us!" as the topic. After that, right-click the text and choose Effect->Create effect. Select the effect you like.
Tips: To add more than one text effect, you should first insert a keyframe in the frame where you want to start the next text effect, and then continue effect adding.
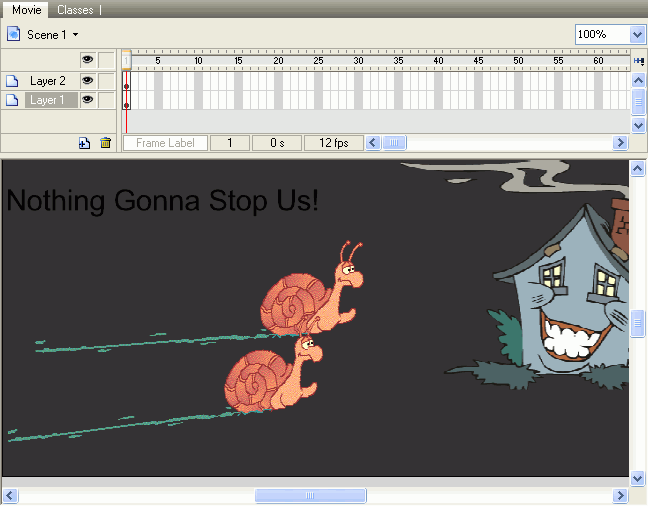
5. Back to the main movie. In frame 1 of layer 1, drag the symbol "snail" twice to design window and put them in proper position. Insert a new layer and drag symbol "text" to the design window, and also put it in proper position.
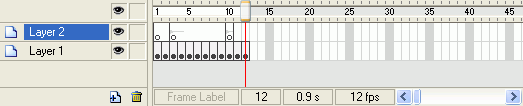
6. You can also give this animation a sound. In this tutorial, I present a sound to imitate the running of snail. In Library panel, click the movie clip "snail" to enter into movie clip-editing mode and insert a new layer. I will add the sound in the keyframe, which we see the feet of the snail are on the ground. After my carefully observing, frame 3 and frame 10 are the right ones. Import sound file run.wav to library. Insert keyframes in the two frames and drag sound symbol from library to canvas; the sound will be added to timeline automatically.
OK, the work is almost done, you can place something in front of the snails, like cake, whiskey, crystal... all are depending on your imagination. I present them a lovely house.
That's it. Surely you are on the right track!
Glad to share time with all of you!
Click run.rar (99.08 KB) to get source file.
If you would like to learn Photoshop feel free to check tutorials at FinalDesign Studio