How to Rename or Move Resources for Flash Menu?
In Flash menu creation, we usually name Flash menu in program so as to identify them more conveniently. But in some occasions, the resource files of Flash menu need to be renamed to new one; or resources are moved to another path, how to make Flash menu still display correctly on website? Maybe, you need to modify the menu code manually to avoid disappearing Flash menu, let’s view below tutorial to get it:
Basic knowledge:
Using Sothink Flash menu, you will get four files after publishing the menu. These files are necessary to make sure your Flash menu show correctly on the website. They are:
Program files: stfmenu.js, menu.swf,
Resource files: sfm_menuname.swf, sfm_menuname.xml
Note:
1. Customize menu name in program, it will generate the corresponding name based on this name for resource files. For example, we input “flashmenu” as menu name in program; the related resources will be “sfm_flashmenu.swf” and “sfm_flashmenu.xml”.
2. Make sure you put two menu resource files together in one folder.
3. The path in menu code must correspond to resources folder correctly.
4. The new modified resource files will cover the original one if you save them to the same folder with the names unchanged.
Menu Code:
When publishing Flash menu to webpage, we need to insert two pieces of code into <head></head> and <body></body> tag. In menu code, the file path information and menu name will be included in it if setting resource folder in Sothink Flash Menu. View below code to get details:
- Marked “red” refers to menu name setting
- Marked “green” refers to resource path setting
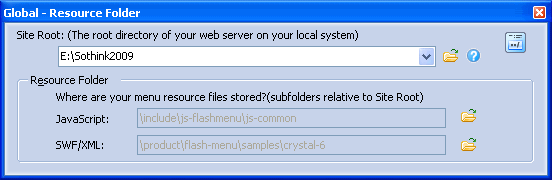
Set resources folder in program like this:

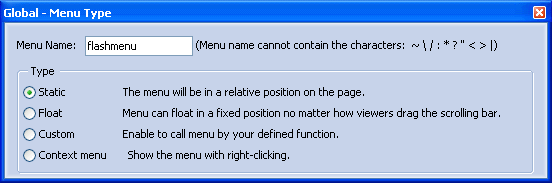
Name Flash menu like this:

Head Tag
<Head>
…
<script type="text/javascript" id="sothink_flashmenu"> <!--
st_siteroot="file:///E|/Sothink2009";
st_jspath="/include/js-flashmenu/js-common/stfmenu.js";
if(!window.location.href.indexOf("file:") && st_jspath.charAt(0)=="/")
document.write('<script type="text/javascript" src="'+st_siteroot+st_jspath+'"><\/script>');
else
document.write('<script type="text/javascript" src="'+st_jspath+'"><\/script>');
//--> </script>
…
</Head>
Body Tag
<Body>
…
<p><a href="http://www.menu-flash.com" style="display:none;visibility:hidden;">Flash Menu</a></p>
<script type="text/javascript">
<!--
st_siteroot="file:///E|/Sothink2009"
st_swfpath="/product/flash-menu/samples/crystal-6/menu.swf";
o={}
o.position="static"; o.clear ="both";
o.width ="1"; o.height = "1"; o.left = "1"; o.top = "1";
o.id = "flashmenu";
if(!window.location.href.indexOf("file:") && st_swfpath.charAt(0)=="/")
o.src = st_siteroot+st_swfpath;
else
o.src = st_swfpath; o.vars="flashid=flashmenu&menuId=0&dirPath=/product/flash-menu/samples/crystal-6/&siteRoot=file:///E|/Sothink2009";
document.write(SFMGetFlashHTML(o));
//-->
</script>
...
</Body>
XML Files
After copying the resource files to your defined folder, you will find three files in it. Open XML file, here is the menu code including flash menu name:
<Resources Source="sfm_flashmenu.swf">
Rename or move resources for Flash menu
- Just rename resource files for Flash menu
Please modify menu code marked “red” to new one, including body tag and XML file.
- Move resource files for Flash menu
Please modify menu code marked “green” to right path, including head and body tag.
- Rename and move resource files for Flash menu
Please modify all menu code marked color, including XML file, head and body tag.
Tips: As program file, “menu.swf” can be placed in different folder, and all Flash menus can be used this SWF file if many menus are inserted to your website, but make sure the path is right in Body tag, st_swfpath="/product/flash-menu/samples/crystal-6/menu.swf".
Follow the above tutorial; you can get Flash menu displayed correctly on website no matter how you change resources and Flash menu name.

