Movie Play Forward or Backward
Want to make a video player with control buttons, process control block totally by yourself? Want to add a favorite Flash to your video player? SWF Quicker can do share all these experience with you. Welcome to our tutorial house!
Series: SWF Quicker 2.0
Prepared work: download Sothink SWF Quicker -- http://www.sothink.com/product/swfquicker/download.htm
Can you imagine how to make it?
1. Launch SWF Quicker and Look at the Properties panel. Set movie's width as 500, height as 470.
Create a new movie clip and import a SWF file as our video to this movie clip. In this example, we choose a commonweal AD as the imported SWF.
It is better to notice that Actionscript can not control the sub-movie clip, which continues to play when you press button to stop the main movie clip. So you should break apart the sub-movie clip first.
Drag the movie clip to the stage from library and enter "video" as its instance name.
2. Create buttons such as stop, back, pause, play, etc. Details are not shown here.
![]()
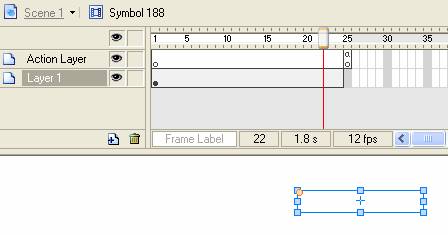
3. Create another movie clip to show play state. I show you timeline as following. Position a blank dynamic text block, set the properties as Font: Arial; Font size: 16; Font color: red; Var: info. The information shown in the text block lasts for 24 frames while you press one of the buttons. The actionscript of frame 25 in Action Layer is: stop()-means to stop movie clip.

Drag the movie clip, which is to show play state to stage and enter "infoMC" as its instance name.
4. Add actionscript to frame 1 to initialize process. In addition, set the corresponding function for later use.
| Code: |
| //use displayed information by this function. function displayInfo(txt) { //set prompt information in infoMc _root.infoMC.info = txt; //play infoMC _root.infoMC.gotoAndPlay(1); } // end of the function //============================ displayInfo("Play"); _root.playing = true; //variable indicate video play state. Variable indicate video play state. stop(); //============================ function onEnterFrame() { if (_root.forward) {//check this value to make sure whether to execute play forward of video of not. var targetFrame = _root.video._currentframe+4; //Stop at the end of video, or the video will play from the beginning. if (targetFrame>=_root.video._totalframes) { targetFrame = _root.video._totalframes; } _root.video.gotoAndStop(targetFrame); } if (_root.back) {//check this value to make sure whether to execute back of video of not. var targetFrame = _root.video._currentframe-5; //stop at the beginning when the video begins to play. if (targetFrame<=0) { targetFrame = 0; } _root.video.gotoAndStop(targetFrame); } }; |
5. Add actionscript to each button. Stop, Pause, Play three buttons are simpler comparing to others. Please notice you should set the value of _root.playing for video play state.
The codes of Stop button are as follows:
| Code: |
| on (release) { _root.video.gotoAndStop(1);//Back to frame 1 and stop. _root.playing = false;//set the video play state as stop. displayInfo("Stop");//use the former created function, which is to display information. } |
The codes of Pause button are as follows:
| Code: |
| on (release) { _root.video.stop(); _root.playing = false; displayInfo("Pause"); } |
The codes of Play button are as follows:
| Code: |
| on (release) { _root.video.play(); _root.playing = true; displayInfo("Play"); } |
6. The value of Play Forward button and Play Backward button is TRUE when it is pressed to set _root.forward or _root.back. The event onEnterFrame executes the corresponding program to video when it checks out the value changes. The video backs to the original play state when mouse is released according to _root.playing.
The codes of Play Forward button are as follows:
| Code: |
| on (press) { _root.back = true; displayInfo("Back"); } on (release) { _root.back = false; if (_root.playing) { _root.video.play(); displayInfo("Play"); } else { _root.video.stop(); displayInfo("Pause"); } // end if } |
The codes of Play Backward button are as follows:
| Code: |
| on (press) { _root.forward = true; displayInfo("Forward"); } on (release) { _root.forward = false; if (_root.playing && _root.video._currentframe < _root.video._totalframes) { _root.video.play(); displayInfo("Play"); } else { _root.playing = false; _root.video.stop(); displayInfo("Pause"); } // end if } |
7. Buttons "Skip a Frame" and "Back a Frame" are easier comparing with the above two. You can make them by prevFrame() and nextFrame() of movie clip. Please remember to set the value of _root.playing because the video is still pause after you use the two functions.
The codes for Skip a Frame button are as follows:
| Code: |
| on (release) { _root.video.prevFrame(); _root.playing = false; displayInfo("Step back"); } |
The codes for Back a Frame button are as follows:
| Code: |
| on (release) { _root.video.nextFrame(); _root.playing = false; displayInfo("Step forward"); } |
8. The scaling includes 50%, 100% and 135% of Zoom button can be customized as your desire.
| Code: |
| on (release) { switch (_root.video._xscale) { case 135: { _root.video._yscale = _root.video._xscale = 50; displayInfo("50%"); break; } case 50: { _root.video._yscale = _root.video._xscale = 100; displayInfo("100%"); break; } default: { _root.video._yscale = _root.video._xscale = 135; displayInfo("135%"); break; } } //end of switch //back to original play state by checking the value of _root.playing, Please don’t //use play() when the current frame is the last frame. or //the video will play from the beginning. if (_root.playing) { if (_root.video._currentframe < _root.video._totalframes) { _root.video.play(); } // end if } else { _root.video.stop(); } // end if } |
9. Ok, work is almost done. The rest is depending on your beautification. For that the video may display expending the limited area, you need to add a mask area. It is better if a background is added to furnish the group of buttons.
The process control block, which is designed to simulate the play process, is easier comparatively. The rule is to specify the process position by the properties of _currentframe and _totalframes in video.
See more details; please click forwardbackward.rar (1.23 MB) to get resource files

