Use XML to Construct Simple and Dynamic Website
I will take a simple sample to show you how to easily and fast develop SWF website with dynamic interface designed by SWF Quicker and XML file construction. It can be updated easily by modifying XML file. If website space doesn't support database environment, or the quantity of data is too small, using XML is definitely the best choice.
Series: SWF Quicker 2.0 +
Estimated Time of Completion: 35 minutes
In this sample, we will design an artwork collection. Here is datasheet construction:

Write these data in XML. Build a data.xml file as follows:
| Code: |
| <?xml version='1.0' encoding='UTF-8'?> <data> <web> <project name="SWF Quicker 2.0" src="quicker.swf" intro="..."/> <project name="SWF Decompiler 2005" src="sdcp.swf" intro="..."/> <project name="Glanda 2005" src="glanda.swf" intro="..."/> <project name="DHTMLMenu 6.3" src="dmenu.swf" intro="..."/> </web> <animation> <project name="Snow" src="snow.swf" intro="..."/> <project name="Liquify" src="liquify.swf" intro="..."/> </animation> <game> <project name="Type Practice" src="practice.swf" intro="..."/> <project name="Tetris" src="tetris.swf" intro="..."/> <project name="Crazy Rocket" src="pipeadv.swf" intro="..."/> </game> </data> |
Some small problems should be discussed here:
At first, encoding='UTF-8', which I used means that the data coding mode is UTF-8, is convenient for reading data in SWF, and at the same time can display the correct text on any language platform. You can, certainty, use other coding modes, which you have to mark in ActionScript with syntax.
For that XML is a tree data construction, its syntax is different from traditional datasheet. I define marks such as <web>...</web> and <game>…</game>, which denote the category of datasheet I made ahead. The part within these marks are items belonging to this category and then define each record in the marks like <web>…</web>:
| Code: |
| <project name=" SWF Quicker 2.0"" src="quicker.swf" intro="..."/> |
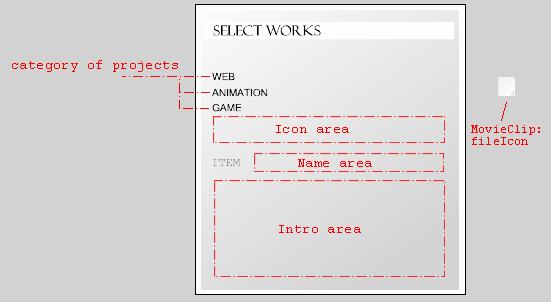
OK, let’s see the interface layout of SWF Quicker.
| Code: |
| stop(); infoDefault = ""; showSrc = ""; nowBtnName = "no"; nowNum = 0; //Load data.xml file. xmlObj = new XML(); xmlObj.ignoreWhite = true; xmlObj.load("data.xml"); xmlObj.onLoad = function(success) { if (success) { trace("XML load success!"); parseXML(); } else { trace("XML load failure!"); } }; arr_WEB = new Array(); arr_ANIMATION = new Array(); arr_GAME = new Array(); //Add data of web, animation, game to the three arrays- arr_WEB, arr_ANIMATION, arr_GAME respectively. function parseXML() { web = xmlObj.firstChild.childNodes[0].childNodes; for (var i = 0; i<web.length; i++) { arr_WEB[i] = new Object(); arr_WEB[i].name = web[i].attributes.name; arr_WEB[i].intro = web[i].attributes.intro; arr_WEB[i].src = web[i].attributes.src; } animation = xmlObj.firstChild.childNodes[1].childNodes; for (var i = 0; i<animation.length; i++) { arr_ANIMATION[i] = new Object(); arr_ANIMATION[i].name = animation[i].attributes.name; arr_ANIMATION[i].intro = animation[i].attributes.intro; arr_ANIMATION[i].src = animation[i].attributes.src; } game = xmlObj.firstChild.childNodes[2].childNodes; for (var i = 0; i<game.length; i++) { arr_GAME[i] = new Object(); arr_GAME[i].name = game[i].attributes.name; arr_GAME[i].intro = game[i].attributes.intro; arr_GAME[i].src = game[i].attributes.src; } } function showIcon(cate) { clearIco(); fileIconX = 20; fileIconY = 105; for (var i = 0; i<eval("arr_"+cate).length; i++) { temp = fileIcon.duplicateMovieClip("ico"+i, i); temp._x = fileIconX; temp._y = fileIconY; temp_name = eval("arr_"+cate); temp.name = temp_name[i].name; temp.intro = temp_name[i].intro; temp.src = temp_name[i].src; //Set event "RollOver", "RollOut" and "Release" for each icon. temp.onRollOver = function() { //Display the information of each icon in text field. _root.curName = this.name; _root.curIntro = this.intro; if (this.btnPressed!=true) { this.gotoAndPlay("mouseOver"); } }; temp.onRollOut = function() { //Delete information _root.curName = infoDefault; _root.curIntro = infoDefault; if (this.btnPressed!=true) { this.gotoAndPlay("mouseOut"); } }; temp.onPress = function() { //Press button and open SWF file in new window. getURL(this.src,"_blank"); this.gotoAndPlay("press"); this.btnPressed = true; }; fileIconX += 27; //Set position for each icon, change to a new line if the number of icons is more than 9, because there is not enough space to include more than 9 icons. //You need to design yourself. if (i == 8) { fileIconX = 20; fileIconY += 28; } } } //Delete the function of last icon group. function clearIco() { var i = 0; while (this["ico"+i]!=undefined) { this["ico"+i].removeMovieClip(); i++; } } |
OK, the codes of function are done. We now apply them in the buttons "web", "animation", "game". Please add ActionScript in web button:
| Code: |
| on (release) { _root.currCate="WEB"; showIcon("web"); } |
We can deduce the release event of other two buttons.
The XML of dynamic website is done and we can test it to see if XML file can be loaded and converted to same amount of icons displaying at once. After that, the relative brief-introduction can be shown when users place cursor on the corresponding icons. Click the icon; you can launch new webpage to display SWF. You can modify the detailed process methods as your desire.

OK! The content in this sample is almost done. You can modify as your desire.
Add ActionScript in frame 1 of main scene:
Tips: You needn’t do any modification in SWF if you want to add new artwork in web category; the only thing needed is to direct add a data item in XML.
Here, can you feel the power of XML data descriptive function? It can define marks, and the tree data construction can be directly read as XML object by SWF. It is so convenient. One more thing you need to know is that SWF currently can not direct support modifying XML file. That can be made by asp or php serve-side script.
Click xml.rar (7.12 KB) to download source codes:

