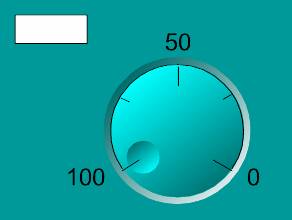
Volume Controller
This tutorial is divided into two parts; the former is about drawing the symbols included in this controller, the latter is about using ActionScript to control it. Have a try, move the button to listen the volume changes.
Series: SWF Quicker 2.0
Estimated Time of Completion: 35 minutes
1 Launch SWF Quicker and set the background color as green.
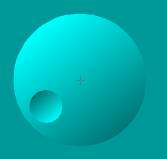
2 Create a movie clip and name it RotateButtonPIC. Draw a round on the canvas and select a proper fill color. Set its line width as 0. Make a copy of this round and reduce its size as the following illustration.
TIP: set coordinates of movie clip as X:0, Y:0 in Transform panel.

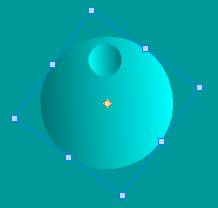
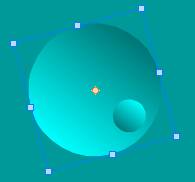
3 Create a movie clip and name it RotateButton, drag RotateButtonPIC to center of the stage. To make its precise position, you can refer to Transform panel. Insert a key frame in frame 50 and 100 respectively and set the rotating angle as the following. After that, create motion tween between frame 1 and frame 100. Add ActionScript in frame 1:
| Code: |
| stop(); |
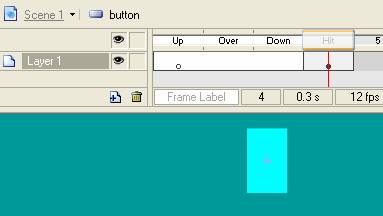
4 Create a button symbol and name it button. In button-editing mode, draw a rectangle in Hit frame. For that the Hit state defines the active area of the button that reacts to mouse event and it is an invisible state that is never displayed, any color you choose would be OK.
Rotating angle in frame 50:

Rotating angle in frame 100:


5 Create a movie clip and name it slider. Drag button symbol from library to editing area.
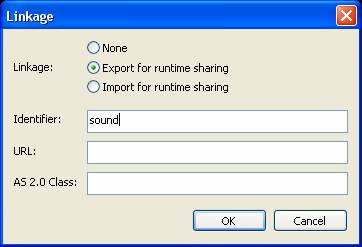
6 Import a MP3 file to library and name it sound.
7 Back to main movie and drag movie clip RotateButton from library to stage. Then you get an instance, which is now placed in frame 1 of layer one. In properties panel, enter rotate_mc as the instance name. Rename Layer I as rotate.
8 Insert a layer and name it button. Use drawing tool to draw the scale of the button and add the scale numbering. Add a dynamic text block on top left and input volume as Var in properties panel.

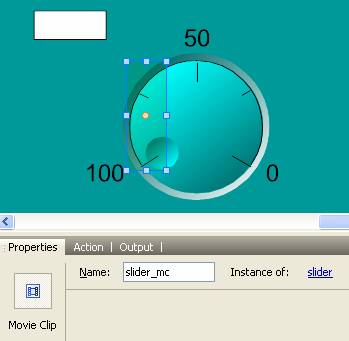
9 Insert a new layer and name it slider, drag movie clip slider from library and adjust it size. Enter slider_mc as its instance name in properties panel.

10 Insert a new layer and name it as. Add following ActionScript in frame 1:
| Code: |
| stop();//stop movie at this frame; ss = new Sound(); // create a new sound; ss.attachSound("sound");//bind sound in library; ss.start(0,200); //begin to play sound and circulate 200 times; volume = ss.getVolume(); |
11 Double-click movie clip slider in library and select the button inside it, and then add following ActionScript to button:
| Code: |
| on (press) { startDrag(this, false, left, top, right, bottom); // press mouse and start to drag. The dragging area is limited; dragging = true;//set Var as ture; } on (release, releaseOutside) { stopDrag();//release or release outside button, it stop dragging; dragging = false; // set Var as false } |
12 Back to main movie and select movie clip slider. Add following ActionScript to it:
| Code: |
| // It is to set coordinates of huadong_mc, which included button. The limitation is huadong_mc can only move horizontally; // only move 100 onClipEvent (load) { top = _y; left = _x; right = _x+100; bottom = _y; } // get coordinates of huadong_mc when Var is True. Notice to delete decimal fraction onClipEvent (enterFrame) { if (dragging == true) { n = getProperty("_root.slider_mc",_x); n = Math.round(n); // Set the a in a range of 0-100 a = 100-(n-Math.floor(left)); // the value of volume _root.volume = a; // the value of indicating movie clip and stop at volume. _root.rotate_mc.gotoAndStop(100-_root.volume); // it is volume of the sound, it is highest when X=LEFT; It is lowest when X=RIGHT; _root.ss.setVolume(_root.volume); } } |
13 No sound is playing when you press Ctrl+Enter to preview it. What is the matter? That is because we fell in calling the sound in library. Please right-click the sound in library to open Linkage dialog box.

The dynamic text block is used for testing; you can delete it in presentation as your desire.
See more details, click volume.rar (701.45 KB) to download source file.

