iPad Drop Down Menu Navigates iPad Websites
How to Make Drop Down Menu for iPad Website?
iPad is being hot sales of millions of iPad in weeks since its release, iPad time is overwhelming arrival. As we forecast, iPad will be warm up in the future, are you ready to do something to make your website become iPad website, and satisfy with your iPad visitors? Absolutely need, the sooner the better.
Let’s change the traditional website to iPad website from now. First, we start with iPad drop down menu. As we know, the iPad has the characteristic of landscape and portrait mode, your iPad drop down menu must works well in both modes. For iPad web design, keep two things in your mind, you should set the width in percent instead of the fixed in iPad web page; re-sizing browser window is unavailable in iPad website.
Sothink DHTML Menu can navigate your iPad website clearly; and it enables to contain the unlimited-level of menu items in one line. Next, we will learn making the useful drop down menu for iPad website. Meanwhile you will get some tips in iPad web development to avoid mistaking. Follow us to go ahead:
- Start With Built-in Templates from DHTML Menu Builder
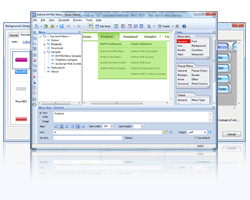
Launch Sothink DHTML Menu, template windows opens; and choose iPad drop down menu "Clean" under the category "Business".

- Set iPad drop down menu for iPad website
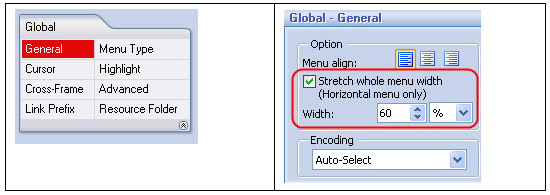
After the iPad drop down menu display in the preview window, you can set the menu width in percent for iPad website of landscape and portrait mode.
Check "Global > General", and set the width in percent in below property.

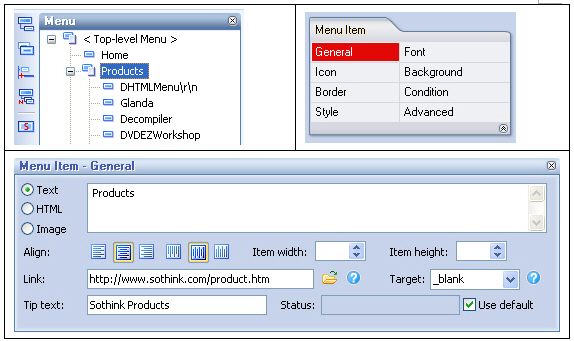
- Modify the text and link for iPad drop down menu
Modify the text and link to be your own website. Click the text on menu panel, select the option "Menu Item > General", and edit the text and link in below property panel.

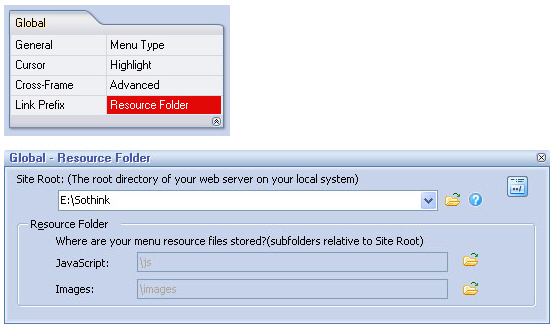
- Set resource folder to make iPad drop down menu work well in local or Internet
Set resource folder to save JavaScript and image files to the defined directory, which make sure the drop down menu display correctly. You can enter the "Global > Resource Folder" to set.

- Publish the iPad drop down menu to make it display on iPad web page
Publish the resource files, menu code or JavaScript menu code to the specific folder, and insert two pieces of code to the tag "head" and "body" within iPad web page. You can preview menu locally; upload all the resource files to web server, you can preview menu on Internet.
Check the button on the toolbar to publish your iPad drop down menu.
on the toolbar to publish your iPad drop down menu.
Finish the above steps, your drop down menu has been shown on the iPad website. Making iPad drop down menu, you should pay attention to step 2, it is vital setting to make the iPad drop down menu perfectly displayed on iPad web page.
View More iPad Drop Down Menu Samples:

-
DHTML Menu
-
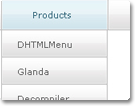
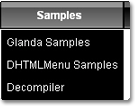
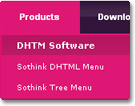
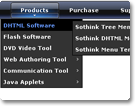
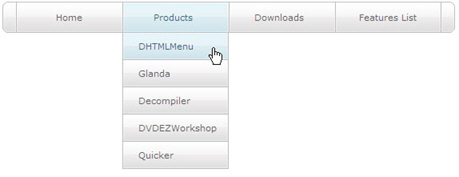
- Navigate website by iPad drop down menu
-
-
The top-rank DHTML Menu creates perfectly iPad drop down menu for iPad website of landscape and portrait mode. With the built-in templates and rich preset styles, you can create SE friendly JavaScript menu in minutes. Fully customize iPad drop down menu to match with iPad web page. Free integrate with web editors as add-ons to build iPad drop down menus directly.
-


![]() 100% Clean - No need to worry about installing unwanted spyware or adware. Uninstallation is completely supported.
100% Clean - No need to worry about installing unwanted spyware or adware. Uninstallation is completely supported.
![]() Life-time Free Support - Send an email to our customer service team at support@sothink.com whenever you need help.
Life-time Free Support - Send an email to our customer service team at support@sothink.com whenever you need help.
![]() Risk Free Guarantee - Shop safely in our secure online store. Your data and personal information are protected.
Risk Free Guarantee - Shop safely in our secure online store. Your data and personal information are protected.
Guides
- How to create drop down menu?
- How to create a PHP drop down menu?
- How to make effective navigation bar for your website?
- How to create a stunning and effective drop-down menu?
- 30 simple but effective jquery drop down menu
- 50 beautiful and user-friendly web menus
- How to make your JavaScript menu search engine friendly?
- Drop down menu script VS drop down menu builder
- How to add a dropdown menu to HTML page?
- How to position a drop down menu in webpage?