jQuery Drop Down Menu, the Ultimate jQuery Drop Down Menu Builder
30 Simple but effective jquery drop down menu
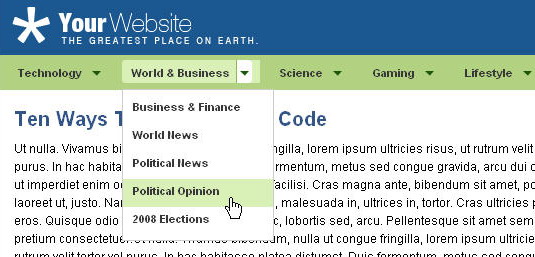
JQuery is a javascript framework that is simple to use and of a good extendibility. With jQuery, it is easy to get the ajax effect of some webpages. In this post I’ve selected 30 examples which are helpful to create simple but effective jQuery drop down menus.
- Animated jQuery Drop Down Menu

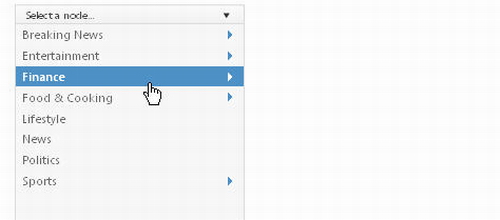
- jQuery iPod-style Drilldown Menu

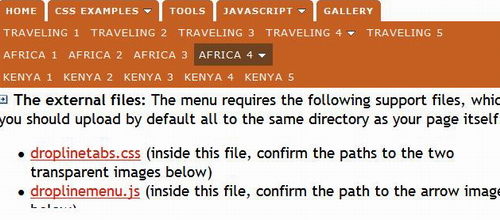
- jQuery Drop Line Tabs

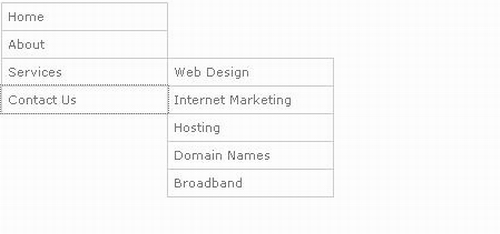
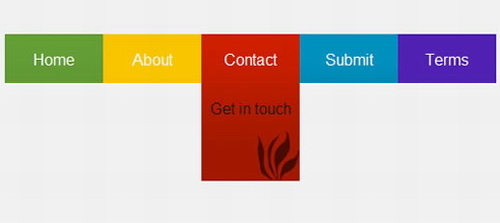
- "Outside the Box" jQuery drop down menu

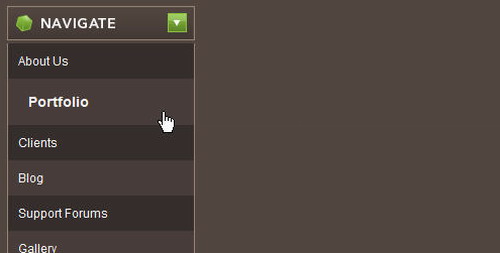
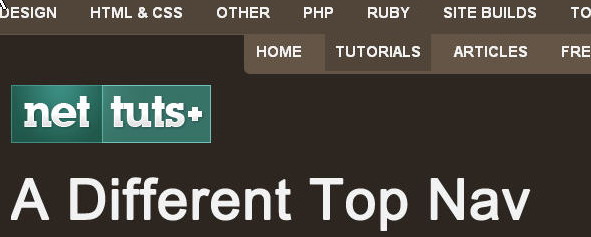
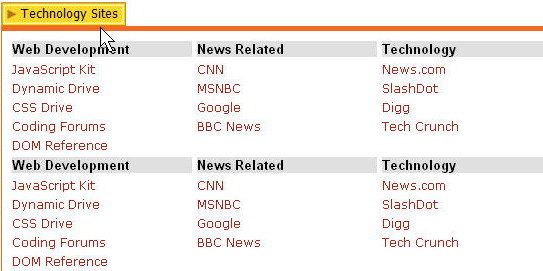
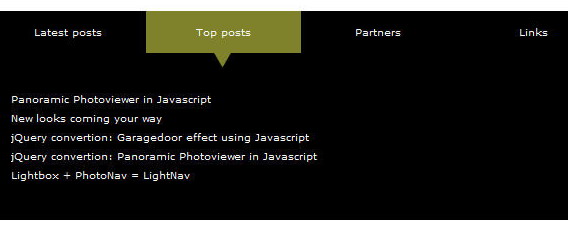
- A Different Top Navigation

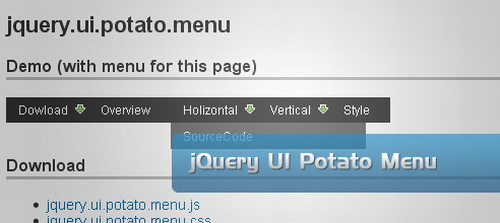
- UI Potato jQuery drop down menu

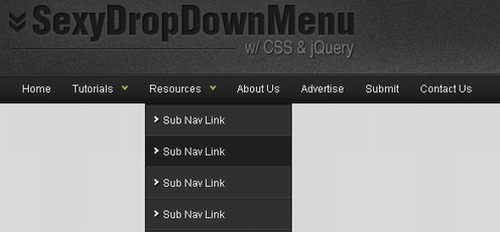
- Sexy jQuery Drop Down Menu
Here is a sexy jQuery drop down menu that can also degrade gracefully.

- jQuery Drop Down Menus with Horizontal Style

-
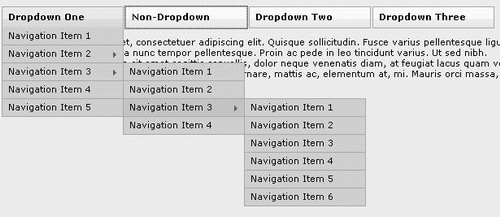
JavaScript Dropdown Menu with Multi Levels
This multi-level jQuery drop down menu script weighs in at only 1.2 KB. It features animation, active header persistence, easy implementation and multiple instance support.

Check the similar effect here -
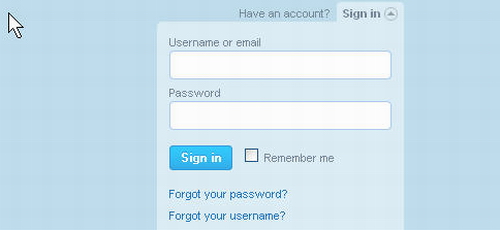
. Perfect Signin Dropdown Box likes Twitter with jQuer
Here is a good example: a login jQuery drop down menu with Twitter style.

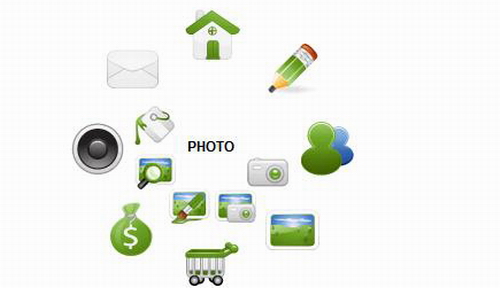
- A Circular Menu with Sub Menus

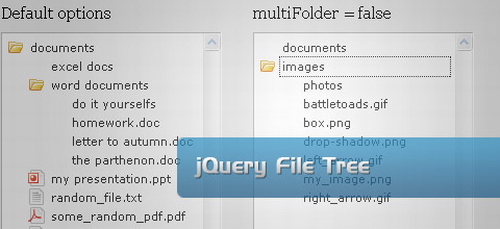
- File Tree jQuery drop down menu
File Tree jQuery drop down menu is a configurable, AJAX file browser plugin for jQuery. You can create a customized, fully-interactive file tree with one line of JavaScript code to get such an effective jQuery drop down menu.

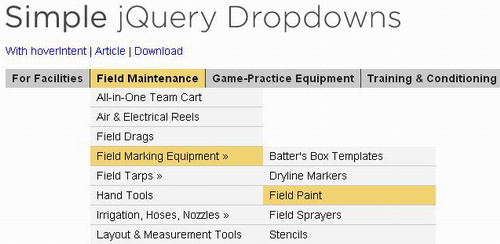
- Simple jQuery Drop Down Menu

- Cut & Paste jQuery Mega Menu

- Styling jQuery Drop Down Menu

- Smooth Animated jQuery Drop Down Menu

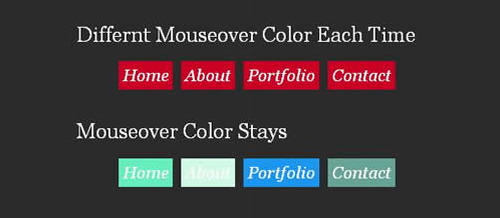
- Playing with jQuery Color Plugin and Color Animation

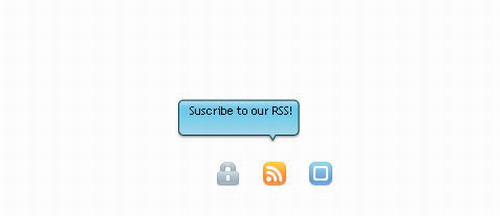
- Rollovers and Tooltips jQuery Drop Down Menu

- Animated Tabbed Content jQuery Drop Down Menu

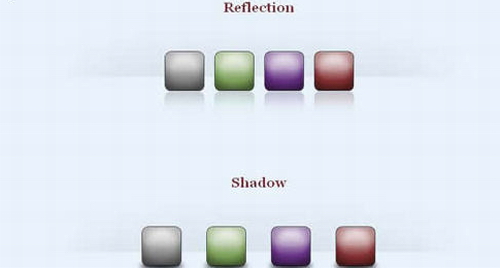
- A Realistic Hover Effect jQuery Drop Down Menu

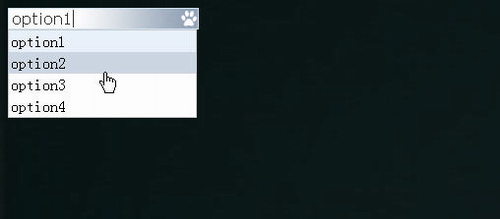
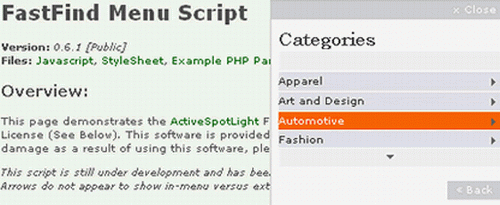
- FastFind Menu Script

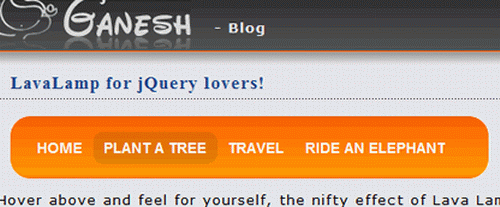
- LavaLamp jQuery Drop Down Menu
The jQuery drop down menu below is created by the jQuery framework

- Mootools jQuery drop down menu

- Phatfusion Image Menu

- Webber 2.0 Dock Menu

- Accessible Expanding Collapsing Menu

- Fading Menu & Content Replacing jQuery Drop Down Menu

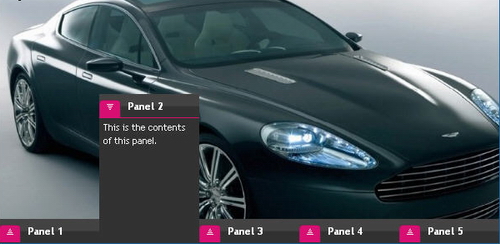
- A Slide Tabbed Box jQuery Drop Down Menu

- Your Own "kwicks" Effect jQuery Drop Down Menu

- Designing the Digg Header: How To & Download
Navigation is compacted with the use of simple jQuery drop down menus.

Overall, jQuery is a fast and concise JavaScript Library that simplifies HTML document traversing, event handling, animating, and Ajax interactions for rapid web development. Now you needn’t know much about jQuery but could create those simple but effective jQuery drop down menus with some fantastic menu editors, for example, Sothink DHTML Menu, which is easy to use but very helpful.

-
DHTML Menu
-
- Build SE friendly drop down menu
-
- About Sothink DHTML Menu
-
It is an easy and productive drop down menu builder to create SE friendly drop down menu, JavaScript menu for web navigation without writing a single line of code. Rich templates and preset styles let you create professional DHTML menus in no time. Free integration enables you to add menus to webpage using existing HTML editor. The menu appearance can be fully customized.


![]() 100% Clean - No need to worry about installing unwanted spyware or adware. Uninstallation is completely supported.
100% Clean - No need to worry about installing unwanted spyware or adware. Uninstallation is completely supported.
![]() Life-time Free Support - Send an email to our customer service team at support@sothink.com whenever you need help.
Life-time Free Support - Send an email to our customer service team at support@sothink.com whenever you need help.
![]() Risk Free Guarantee - Shop safely in our secure online store. Your data and personal information are protected.
Risk Free Guarantee - Shop safely in our secure online store. Your data and personal information are protected.
Guides
- How to create drop down menu?
- How to create a PHP drop down menu?
- How to make effective navigation bar for your website?
- How to create a stunning and effective drop-down menu?
- 30 simple but effective jquery drop down menu
- 50 beautiful and user-friendly web menus
- How to make your JavaScript menu search engine friendly?
- Drop down menu script VS drop down menu builder
- How to add a dropdown menu to HTML page?
- How to position a drop down menu in webpage?