Black Menu
Black menu symbolizes fashion, business, reliance, which is widely used for the various website, such as commerce, government and education. Black menu is easy to match with website color which ranges from light to dark, the classic color scheme includes black & white, red & black and black & blue. Black menu is plain and high capacity to contain almost all URL links to reach the target page quickly.
|
|||||||||
|
|
How to Create Black Menu?
With Sothink DHTML Menu, you can choose the proper one from 2 methods to get your wanted black menu.
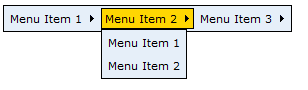
We will take this menu for example to learn setting black menu:

Method One: Insert image of black background as background for the whole menu.
The black menu created by this method will be like this:

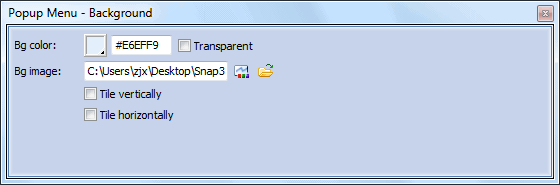
- Check "Top-Level-Menu" in the menu panel, and enter "Popup menu > Background" to choose black image as background for the whole menu.

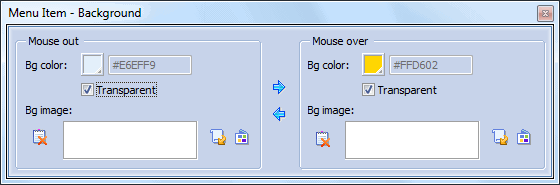
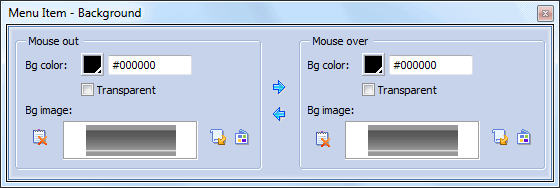
- Check all menu items, and enter "Menu Item > Background" to set background color as "Transparent".

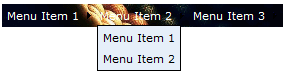
Method Two: Set black background image or background color to every menu item
The black menu created by this method will be like this:

- Check all menu items, and enter "Menu Item > Background" to set background color as "black" or insert black image as background image.

- Check "Top-Level-Menu" and enter "Menu Item > Border" to set border as 0; check the popup menu and enter "Popup Menu > Border" to set border as 0; and check menu items and enter "Menu Item > Border" to set border as 0.
General Drop Down Menu
Clone Drop Down Menu
Special Drop Down Menu
