| JSP sample of dynamic web scroller created from database |
 |
|
 |
Here shows you JSP sample of dynamic web scroller created from a mysql database or a mssqlserver database. Here we take the scroller created from a mysql database as an example.
Part 1: Sample Instruction
To create a dynamic web scroller from database, you can input some condition clauses using either ASP, JSP, PHP, ASP.NET, ColdFusion or JavaScript language, that is, to input the Prefix or Suffix for a scroller item in the Condition Panel.
The illustration of the web scroller on the web server that supports JSP (Java Server Pages) will be like below:

|
Part 2: Steps
The following are the steps of this example:
(Before creating the web scroller, you should make a database "sc_jsp" (from "mysql.sql") containing the information of the product categories and the specific products.)
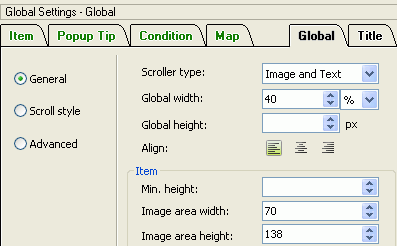
- Create a scroller included one item. Enter Global > General panel and set the item's image area width and height. You'd better maintain aspect ratio of the original image. For example, here we set the item's image area width as 70 and image area height as 138 .

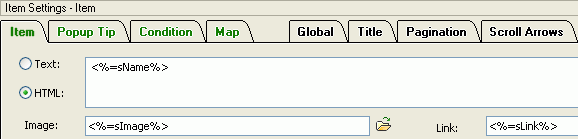
- Enter Item panel, select "HTML" and input <%=sName%> in the context box. Input <%=sImage%> in image field. Then input <%=sLink%> in link field.

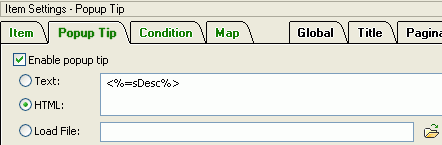
- Enter Popup Tip Panel, select "HTML" and input <%=sDesc%> in the context box.

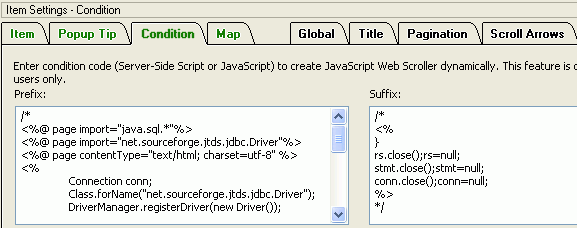
- Enter Condition Panel and input the prefix and suffix for the item.

Note: when you add the condition, you may get a warning message in Sothink JavaScript Web Scroller. That's because the condition code is server-side code which can not be processed by the browser directly. The warning will not show when you add the scroller to an ASP page that is supported by server. You can uncheck "Preview > Enable Auto-Refresh" to avoid seeing the warnings.
Tips: To prevent this error popping up, you can add the JavaScript comment delimiters /* and */ to the Prefix as well as Suffix. In that way the preview ignores the extra code and the code works well on the server side processing.
For example:
Prefix:
/*
<%@ page import="java.sql.*"%>
<%@ page import="net.sourceforge.jtds.jdbc.Driver"%>
<%@ page contentType="text/html; charset=utf-8" %>
<%
Connection conn;
Class.forName("com.mysql.jdbc.Driver");
DriverManager.registerDriver(new Driver());
conn = DriverManager.getConnection("jdbc:mysql://127.0.0.1/sc_jsp","root","123");
Statement stmt = conn.createStatement(1004, 1007);
ResultSet rs = stmt.executeQuery("select * from product");
while(rs.next()){
String sName = rs.getString("product_name");
String sDesc = rs.getString("product_summary")+"";
//sDesc=//sDesc.replace(/\r\n/g,"\\r\\n");
String sLink = rs.getString("link");
String sImage=rs.getString("image_path");
%>
*/
Suffix:
/*
<%
}
rs.close();rs=null;
stmt.close();stmt=null;
conn.close();conn=null;
%>
*/
- Publish the scroller as scroller_js_mysql.jsp.

|
Part 3: Code Explanation
Code |
Explanation |
sts_bs("jwscroller2dbd",[20080623,"","","blank.gif",0,1,0,50,"40%",
"left",1,3,70,138,1,0,0,0,0,2000,1,12,2, "stEffect(\"scroll(Rate=24,enabled=0,
Duration=0.50)\")",-2,60],["none",1,"#454545","#FFFFFF","","repeat"]); |
Set the global attributes of the scroller. |
sts_til([0,"Title","left"],["bold 9pt Verdana,Arial","#000000","none","transparent","bgtitle.gif","repeat"]);
|
Set the attributes of the scroller's title. |
sts_pag(["transparent","7pt Verdana,Arial","#000000","none","transparent",
"7pt Verdana,Arial","#000000","none","#336600","7pt Verdana,Arial",
"#FFFFFF","none","#336600","7pt Verdana,Arial","#FFFFFF","none"]); |
Set the attributes of the scroller's pagination. |
sts_sca(["center","middle","center","middle"],["arrowl_out.gif","arrowl_over.gif",
"arrowl_gray.gif",13,13,"arrowr_out.gif","arrowr_over.gif","arrowr_gray.gif",13,13]); |
Set the attributes of the scroller's arrow button. |
sts_sbd([1],["solid",1,"#454545",5,"round_tl.gif","round_tr.gif","round_br.gif","round_bl.gif",
"transparent","round_t.gif","repeat","transparent","round_r.gif","repeat","transparent",
"round_b.gif","repeat","transparent","round_l.gif","repeat"]); |
Set the attributes of the scroller's border. |
sts_tbd([1],["solid",1,"#454545",5,"round_tl.gif","round_tr.gif","round_br.gif","round_bl.gif",
"transparent","round_t.gif","repeat","transparent","round_r.gif","repeat","transparent",
"round_b.gif","repeat","transparent","round_l.gif","repeat"]); |
Set the attributes of the scroller's tip border. |
/*
<%@ page import="java.sql.*"%>
<%@ page import="net.sourceforge.jtds.jdbc.Driver"%>
<%@ page contentType="text/html; charset=utf-8" %>
<%
Connection conn;
Class.forName("com.mysql.jdbc.Driver");
DriverManager.registerDriver(new Driver());
|
Connect with the database. |
conn = DriverManager.getConnection("jdbc:mysql://127.0.0.1/sc_jsp","root","123");
Statement stmt = conn.createStatement(1004, 1007);
ResultSet rs = stmt.executeQuery("select * from product");
while(rs.next()){
String sName = rs.getString("product_name");
String sDesc = rs.getString("product_summary")+"";
//sDesc=//sDesc.replace(/\r\n/g,"\\r\\n");
String sLink = rs.getString("link");
String sImage=rs.getString("image_path");
%>
*/
|
Query the PRODUCT table in the database. |
sts_ai("i0",[1,"<%=sName%>","<%=sLink%>","_self","<%=sImage%>",70,138,"center"],
["transparent","9pt Verdana,Arial","#000000","none","9pt Verdana,Arial","#000000","none"]); |
Set the attributes of scroller's items. |
sts_tip("i0",[1,"<%=sDesc%>","stEffect(\"rect\")","",80,0,0,0,"middle",
"center",100,100],["9pt Verdana,Arial","#000000","none","#FFFFFF","","repeat"]);
|
Set the attributes of tips of the items included in the scroller. |
/*
<%
}
rs.close();rs=null;
stmt.close();stmt=null;
conn.close();conn=null;
%>
*/ |
Close the database. |
sts_es(); |
End the attributes setting of the scroller |
|
|
 |
|
 |
|