| PHP sample of dynamic web scroller created from a text file |
 |
|
 |
Here shows you PHP sample of dynamic web scroller reading content from a text file.
Part 1: Sample Instruction
To create a dynamic web scroller reading content from a text file, you can input some condition clauses using either ASP, JSP, PHP, ASP.NET, ColdFusion or JavaScript language, that is, to input the Prefix or Suffix for a scroller item in the Condition Panel.
The illustration of the web scroller on the web server that supports PHP will be like below:

Click here to view this dynamic web scroller >>
|
Part 2: Steps
The following are the steps of this example:
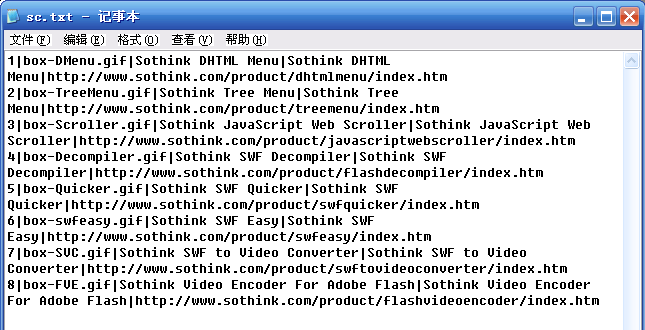
- Create a text file and put it in the same folder with the php file the program will generate. In the text file, set each item as a separate line and the format is like this: ID|Image Path|Item Description|Item Name|Link URL. Here we create a text file "sc.txt" as below:

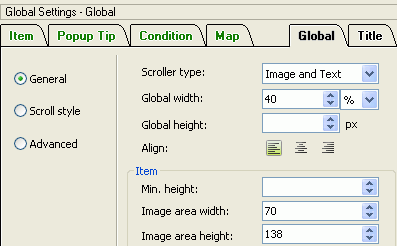
- Create a scroller included one item. Enter Global > General panel and set the item's image area width and height. You'd better maintain aspect ratio of the original image. For example, here we set the item's image area width as 70 and image area height as 138.

- Enter Item panel, select "HTML" and input <?php echo $sName ?> in the context box. Input <?=$sImage?> in image field. Then input <?php echo $sLink ?> in link field.
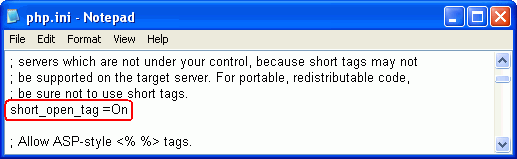
- Note: make sure setting "short_open_tag" in "php.ini" as On.

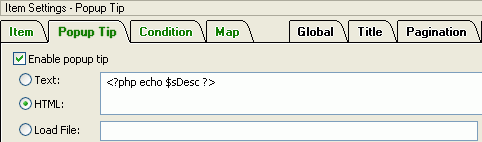
- Enter Popup Tip Panel, select "HTML" and input <?php echo $sDesc ?> in the context box.

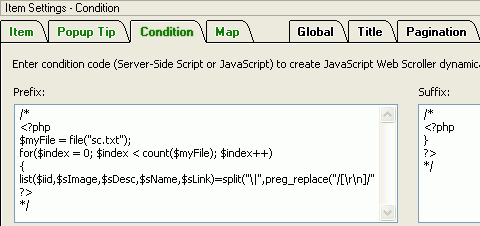
- Enter Condition Panel and input the prefix and suffix for the item.

Note: when you add the condition, you may get a warning message in Sothink JavaScript Web Scroller. That's because the condition code is server-side code which can not be processed by the browser directly. The warning will not show when you add the scroller to an ASP page that is supported by server. You can uncheck "Preview > Enable Auto-Refresh" to avoid seeing the warnings.
Tips: To prevent this error popping up, you can add the JavaScript comment delimiters /* and */ to the Prefix as well as Suffix. In that way the preview ignores the extra code and the code works well on the server side processing.
For example:
Prefix:
/*
<?php
$myFile = file("sc.txt");
for($index = 0; $index < count($myFile); $index++)
{
list($iid,$sImage,$sDesc,$sName,$sLink)=split("\|",preg_replace("/[\r\n]/","",$myFile[$index]));
?>
*/
Suffix:
/*
<?php
}
?>
*/
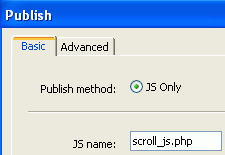
- Publish the scroller as scroll_js.php.

|
Part 3: Code Explanation
Code |
Explanation |
sts_bs("jwscroller5e6a",[20080115,"","","blank.gif",0,0,0,50,"40%"
,"left",1,6,70,138,1],["none",1,"#454545","#FFFFFF","","repeat"]); |
Set the global attributes of the scroller. |
sts_til([0,"Title","left"],["bold 9pt Verdana,Arial","#000000","none",
"transparent","bgtitle.gif","repeat"]);
|
Set the attributes of the scroller's title. |
sts_pag(["transparent","7pt Verdana,Arial","#000000","none","transparent",
"7pt Verdana,Arial","#000000","none","#336600","7pt Verdana,Arial",
"#FFFFFF","none","#336600","7pt Verdana,Arial","#FFFFFF","none"]); |
Set the attributes of the scroller's pagination. |
sts_sca(["center","middle","center","middle"],["arrowl_out.gif",
"arrowl_over.gif","arrowl_gray.gif",13,13,"arrowr_out.gif","arrowr_over.gif",
"arrowr_gray.gif",13,13]); |
Set the attributes of the scroller's arrow button. |
sts_sbd([1],["solid",1,"#454545",5,"round_tl.gif","round_tr.gif","round_br.gif",
"round_bl.gif","transparent","round_t.gif","repeat","transparent","round_r.gif",
"repeat","transparent","round_b.gif","repeat","transparent","round_l.gif","repeat"]); |
Set the attributes of the scroller's border. |
sts_tbd([1],["solid",1,"#454545",5,"round_tl.gif","round_tr.gif","round_br.gif",
"round_bl.gif","transparent","round_t.gif","repeat","transparent","round_r.gif",
"repeat","transparent","round_b.gif","repeat","transparent","round_l.gif","repeat"]); |
Set the attributes of the scroller's tip border. |
<?php
$myFile = file("sc.txt");
for($index = 0; $index < count($myFile); $index++)
{
list($iid,$sImage,$sDesc,$sName,$sLink)=split("\|",preg_replace("/[\r\n]/","
",$myFile[$index]));
?>
|
Open the txt file and read data |
sts_ai("i0",[1,"<?php echo $sName ?>","<?php echo $sLink ?>","_self",
"<?=$sImage?>",100,120,"center"],["transparent","9pt Verdana,Arial","#000000",
"none","9pt Verdana,Arial","#000000","none"]);
|
Set the attributes of scroller's items. |
sts_tip("i0",[1,"<?php echo $sDesc ?>","stEffect(\"rect\")","",80,0,0,0,"middle",
"center",100,100],["9pt Verdana,Arial","#000000","none","#FFFFFF","","repeat"]); |
Set the attributes of tips of the items included in the scroller. |
/*
<?php
}
?>
*/
|
the end of loop |
| sts_es(); |
End the attributes setting of the scroller. |
|
 |
|
 |
|